Your gateway to endless inspiration
Animation - Blog Posts
I did another quick animation
This animation was just me messing around with an old concept!


Here's the concept! I tried mixing a chameleon, hyena and a bird to see what the result will be and decided it was good enough to animate!
How to do a pixel animation!
This tutorial will show you how to do a small pixel animation in Photoshop! Of course, this means you will need Photoshop to do this and I also recommend that you have a Wacom tablet. I would also recommend this tutorial for beginner animators, young and old alike!
I chose to do this tutorial as I recently learned how to do it and am pretty proud of myself for it and was hoping you guys might want to know too! For this tutorial I’m just going to do a simple gif of a blinking eye, nothing too complex!
I am kind of bad at tutorials so sorry if this one isn't the best...
STEP 1:

Open a canvas with these settings! 100 X 100 in pixels is best to get the pixel effect!
STEP 2:

Select the brush tool! You do this by hold clicking the pencil and choosing the icon with the paintbrush on it!
STEP 3:

Open a new layer! You do this by clicking the button I circled!
STEP 4:

Click this button! It will turn the timeline into an interface that’s easier to manage!
(There was an error that happened here that I can’t seem to fix... sorry!)

STEP 5:

Now for the fun part! Draw your design and when your done, click the circled button to create a new frame! You can make the eye in any style you wish, or follow my style!
STEP 6:

Draw the previous design onto the new canvas, but make it move a slight bit. This will make it move when you play the finished result! The smaller the adjustment is, the smoother the animation will turn out but this will mean more work. When you are finished drawing this frame, make another!
STEP 7:
Simply repeat 6 as many times as you need to!
STEP 8:
Now to save your animation!

Click file, and then “save as”.
STEP 9:

Name your animation and save it in the Photoshop (PSD) format, then hit the save button! Depending on how long your animation is will determine the time it takes for your file to save, so you will need to sit tight if you’ve made an animation with a ton of frames!
STEP 10:
If you want to make your animation a gif, click file and then export.
From there, click “save for web (legacy)”. After clicking the button, this window should appear.

If you export it as 100 X 100, it WILL come out really small, like this.

but if you want to make it bigger and still keep the pixel format, I recommend changing it up to 300 X 300. You might lose some of the pixel format by making it bigger however...

Congratulations! You have successfully made a small gif of a blinking eye and on the path to create many more wonderful creations! Have fun!
I made a pixel animation!
So today I made a pixel animation of a fox transforming into an Asian dragon!

The software I used was Adobe Photoshop and it took around 2 hours to make, during making this gif I learned that Photoshop was more than a photo editing software and how to make gifs bigger. I also used a Wacom tablet to draw the frames! I found it difficult at first as I never knew how to animate on photoshop as I’m more comfortable with a different program, but I got used to it quickly!
My inspiration behind it was Japanese mythology, especially the kitsune and it’s transformation powers! I have always been fascinated by Japan and its wonderful culture, so this was a perfect opportunity to let me show that through the wonderful medium of animation!
I have been animating for a while now and I’m always open to try new forms of it so being able to add another form of it under my belt was special. To me this is another step to becoming an animator for a big company or even starting my own!
I really enjoyed sketching out how this animation was going to look, sketching has always been my favorite part of animation and drawing in general because it’s the stage where mistakes don’t really matter and you can just go crazy with the start of your work! I also learned how to use the HSV adjustment tool to get the perfect shade of orange when the color wheel wasn’t good enough as well as how to make the lines come out smoother by tinkering with the brush settings.
However I found the coloring to be a real chore as every time I used the fill tool, pixels would flood outside of the lines and make the final product look really messy and sloppy, so I spent a fair amount of time cleaning that up just so the final product would look cleaner and smoother.
If I had a chance to revisit and redo this animation, I would probably make it longer and smoother, so someday I might remake this animation and it might not even be in a pixel format!
New friend!
This is Mundy, I'm currently having her as my mascot for my Bluesky account. Here's more art of her. Have a good day

I just realised that I never posted the stop motion that I did, oops





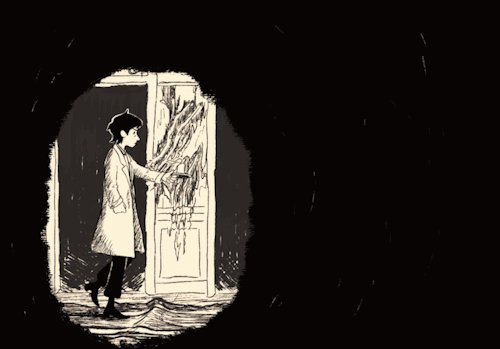
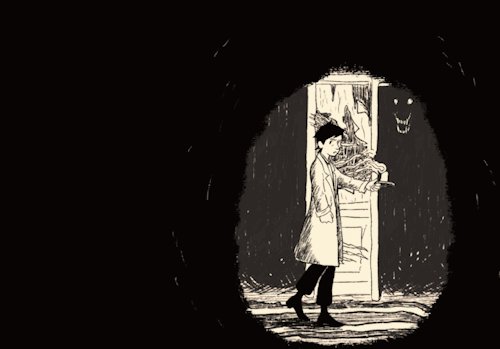
Childhood can be scary.
A collection of some of my hand-drawn horror looping animations!
Is it just me or does this kid from Me and Robocco look like @vivsies art,,,


Like,,, IS THIS NOT THE SAME GUY???



Watch Me and Robocco if you want to finish an anime fast because one episode is 3 minutes. And there's 28 episodes. Yes I watched every episode but we don't have to talk about that. Look at this Vivian kid



I fear he is dripped out

!FW!
Opening my First ever YCH animation in Roblox Prices :D Prices | 400R to 800R Depending on avatar details!
The programs that I used were FireApalca SE Live2D

I FISNISHED IT!! <33 I figured out how to use live2d and how to animated in like 2 weeks! im so proud of my self C:
Ratchet is very dilf-coded >:P
Individual gifs:





If u use these, credit is appreciated! :3
hi! Im supercrazycat16, imma be posting my art here, here’s some thing you need to know abt me :)

Fav. Things: purple, tmnt, good omens, mha, cosplay, art/animation, music, cats
Things i allow: reposting w/ credit, suggestions for art, nice comments, fanart or remakes in your style :)
Things i DO NOT allow: reposting w/out credit, inappropriate comments
What i’ll be posting: whatever i want, any suggestions, art challenges
hope you enjoy what i have to offer, i’ll be posting at least once a week :)
See you soon!

Isle of Dogs illustration
✨magic metal pipe of pain✨
I completely gived up on this animation 😭😭

I was feeling bored and remembered I could animate, so I doodled ENA
time to avoid animating for five months again lmao

Despite all my experience being in 3D animation, I managed to do something cool in 2D today!
i dobt usuallt reblov but this us the cutest thong ever vro in giggling sm 😭😭💕💕💕💕
MOB PSYCHO CHRISTMAS ANIMATIC THAT IS DEFINITELY NOT ONE MONTH TOO LATE!!! WOOO YAAYY
It was girls night :)
He thought it was Zodyl calling 📞
I hope we get to see more of their dynamic soon, i love fu’s character so much lmao
Link
made my character come to life i want to get into mmd and make my drawing/character app: vroid (free) and when i get the hang of thing (hopfully) in the mmd app i’ll be making animation
ITS THE BEST HOLY MOLY
AHA…REGRETEVATOR PARODY OF APPLE.MOV.
I forgot what demon possessed me to make this… I made this on my phone with flipaclip and capcut😢 if this video is a hit I MIGHT make more who knows… OG video by hotdiggedydemon
This is a joke a joke pls don’t attack me
The first Animation I've ever done and it was for a discord server rp XD
Hope you guys like it anyway 🤣👍
I agree with Tumblr user 13cat on the animation and subtlety. I also like the music and the suspense of Jack running out of time as the sun sets in order to defeat his opponent. It really got my heart racing in a good way.
Time to post my favorite sequences from Samurai Jack